This post is the second and concluding part of a two-series post on what is a blog. Read part I of the series here.
In this post, I will explain how a typical blog looks like. So let’s take a look at the anatomy of a blog post and understand the elements that are consistent throughout. There isn’t a standard blog format, although there are some generally accepted conventions.
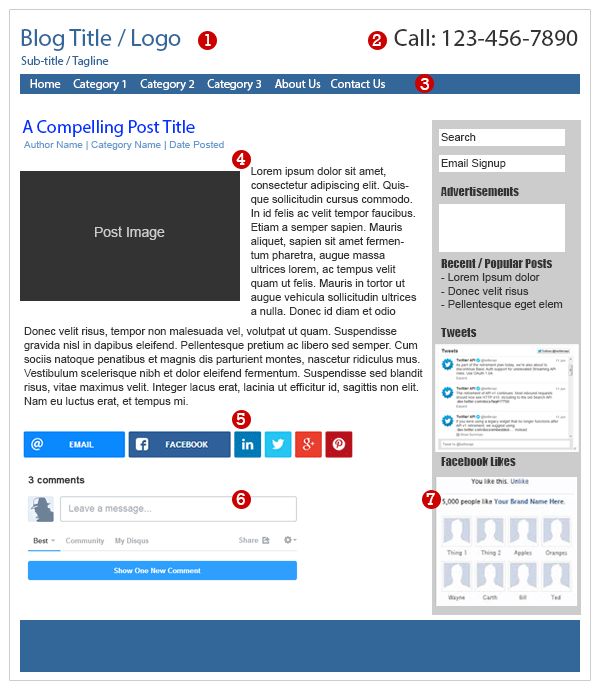
See the image below – each important element has numbers in red circles with the explanation of each element below the image.
1. Blog / Site Title or Logo
This is the blog or site identifier – it can be a text or a graphic. Blogs should have a descriptive title, which can indicate the subject matter (e.g., www.how2freelance.com indicates that the blog is about freelancing) or the name of the author, the logo of the company etc. Unless you are famous, it is recommended that you choose a name that has something to do with the subject matter of the blog. The goal should be to have a name that generates curiosity among readers and is easily remembered. Many blogs also include a descriptive subtitle or tagline after the title. e.g. “Get Your Daily Dose of Technology” is one good tagline for a technology blog. This subtitle may be below the logo or the title.
2. CTA (Call-to-Action)
CTA is an important element of a website or blog because it nudges or persuades the blog visitor to complete a required action. For example, the required action can be to subscribe to a mailing list and / or social media page in return for a free download. Perhaps the visitor is persuaded to buy an eBook or other product. Of course, not all blogs will have it. Those that do will usually have it above the fold i.e. on the top half of the page. There is a study which says that since the blog reader scans a page, one of the likely places the eye will wander over is the top-right side.
3. Navigation / Menu
Here you will see the blog navigation or menu which may have links to various categories and / or pages. The menu can be drop-down type or other – these days menus have become huge, fancy (mega menu, uber menu etc.) and more usable. A blog may have primary and secondary menus. This may be done to segregate the pages and post categories into different menus – primary menu may be more prominent and have categories’ links, whereas the secondary menu may be less prominently placed and may have links to pages (About, Contact etc.)
4. Posts.
Blog articles are called posts . Each of these posts are date and time-stamped, and they usually appear in reverse chronological order so that the most recent post is on top. Each post may have following elements:-
• Post Title. Each post has its own title – this is different from blog title. e.g. if you have a technical blog, then one of your post title could be “Top 10 Android Apps You Must Have.” Thus, you see that the title is a good bait to lure readers to read the full post. On the blog home-page, the title is usually followed by a short excerpt of around 200 to 400 words. This also implies that your first paragraph should be appealing enough to pique the interest of readers.
• Post Meta. After the post title, there may be small information bits like the name of author, the date when the post was written and the categories or tags (explained below) to which the post belongs. Some sub-elements of this post meta can be removed. For example, in a single author blog, there is little point in having the author’s name on all posts since it simply clutters up with such additional information. It is arguable, but that is my point of view.
• Post Content. Posts should contain facts or personal commentary, or a combination of the two. They should be informative, to the point and should have bullet points for easy comprehension. Posts may contain multimedia elements like images, videos, audios, links to other posts in your blog, to those on other blogs or web sites and more. Each post should have an attractive image to break the monotony of the text. You can either embed videos from YouTube, Vimeo and such video sharing site or upload your own.
• Categories & Tags. Posts can be placed in “Categories” for organizing or broad grouping of posts as per sub-topics e.g. a recipe blog can have categories like Snacks, Main Course, Desserts, Healthy Eating etc. By categorizing each post, bloggers make it easier for each post to be located. The blogger chooses categories based on the subject matter s/he covers. Besides categories, posts can also have “Tags” – they are attributes which further describe to us what the post contains. Taking the recipe blog example further, a post titled “How to Make Tiramisu” will be placed in “Dessert” category, and its tags (yes, you can have multiple tags) can be “sweet”, “Italian food” etc. Both categories and tags will help the readers search for and navigate easily to the posts of their interest.
5. After Post Content
This can contain various elements like:-
• Social share buttons, so that the reader can share this post on their social media accounts like Facebook, Twitter etc.
• Related posts links – these may be in the form of text (post titles) or image thumbnails with links to the post. Related posts are displayed either from same category / tags or using some other algorithm depending on how the blog administrator has programmed it.
6. Comments
Most blogs allow readers to leave comments. Strictly speaking, post comments are part of a blog post or perhaps an extension of it. There is a small form at the end of the post which may have fields for Name, email etc. (to prevent anonymous commenting) and a text-box for entering the comment. This is the one aspect which makes a blog interactive and thus differentiates a blog from a web site. It forms the conversation between the blogger and the readers. Comments are important for bloggers to engage with their readers. This helps them in creating more and better content as comments indicate the interest level in a certain content. Readers also get a chance to interact with fellow readers and present their viewpoints or ideas. Some blogs have commenting system which need the reader to log in using the blog username & password or by logging through social media / email logins – Facebook, Twitter, Gmail etc. Some even integrate Facebook comments on their blog. So when a reader comments, his or her comment appears not only on the blog, but also on their (reader’s) Facebook profile as also on the blogger’s FB page . This is yet another way to get more readers to your blog – when the commenter’s friends on Facebook read the comment, some of them are likely to visit your blog.
7. Sidebar/s
Blogs may have narrow areas to the right and/or the left of the posts that contain other information. These areas may be used for anything the blogger wants to include like some information about him/her, ads, sections on latest / popular posts, Twitter feed, Facebook “Likes” etc. These can be enabled or added using “Widgets”.
8. Widgets
Widgets are small reusable blog elements that provide additional features. For example, a poll or social media links widget can be dragged and dropped in the side-bar. These widgets will appear on all posts thereafter.
As I mentioned before, this is the layout of a typical blog post – you may see some or more of elements. If you need to learn how to blog and how to earn money from blogs, I recommend taking courses on Udemy.com
To host a blog using WordPress blogging platform, I recommend Siteground as the web host. Don’t understand what I said about WordPress, web hosting etc? Don’t worry – you can read it in this post.